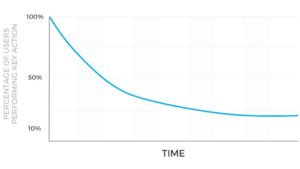
In Crafting The First Mile of Product, Scott Belsky talks about the product lifecycle. In it, Scott states:
- Users flock to simple product
- Product takes users for granted and adds more features for power users
- Users flock to simple product
Now, myself and others have written before about different ways you should attempt to defy this second step. Let’s say you’ve listened. How do you then keep your product simple while trying to grow, capture new audiences, and add new value props? Is the solution to… not do any of that, like a Craigslist? Seems like that doesn’t work too well given all of the companies that have attacked Craigslist from different angles and built bigger businesses than it. Is the solution to ignore Scott’s warning and rely on network effects or some other deep switching costs to retain users? This isn’t a bad idea, and why companies like Facebook continued to grow despite adding more and more complexity over time. During this time though, Facebook users also flocked to Instagram, Snapchat, TikTok, et al. Is the solution to rely on humans to help customers navigate the complexity? Sounds expensive.
This is one of the key challenges we faced at Eventbrite when we radically shifted our strategy in 2020. Eventbrite was historically a 50% sales and 50% self-service business. The optimal outcome for a business like that is a “good enough” user experience with account managers that can make up its flaws. This is a very common strategy for enterprise companies with large margins. The problem for Eventbrite is we weren’t an enterprise company with enterprise margins. We work with small businesses and independent creators. Talking to humans is a bug, not a feature of what to them should be an intuitive user experience. And these SMB’s and independent creators don’t pay us millions of dollars individually to profitably employ armies of human help.
So, as we decided to take a bet on building an intuitive, self-service experience instead of masking user experience issues with human support, we really had to confront Belsky’s product lifecycle for the first time. Eventbrite over the course of the last decade built out a multitude of different features for all different types of event creators, of all shapes and sizes. We did not have a simple product for event creators at all. It had become quite complex.
When people think of simple products, they typically think of consumer products. That is usually where one looks to find the current peak in user experience. There has been a renaissance of user experience and design in B2B use cases over the last decade, but those typically revolve around single use case products, like:
- Syncing files in Dropbox
- Sending emails in Mailchimp
- Setting up a website in Wix or Squarespace
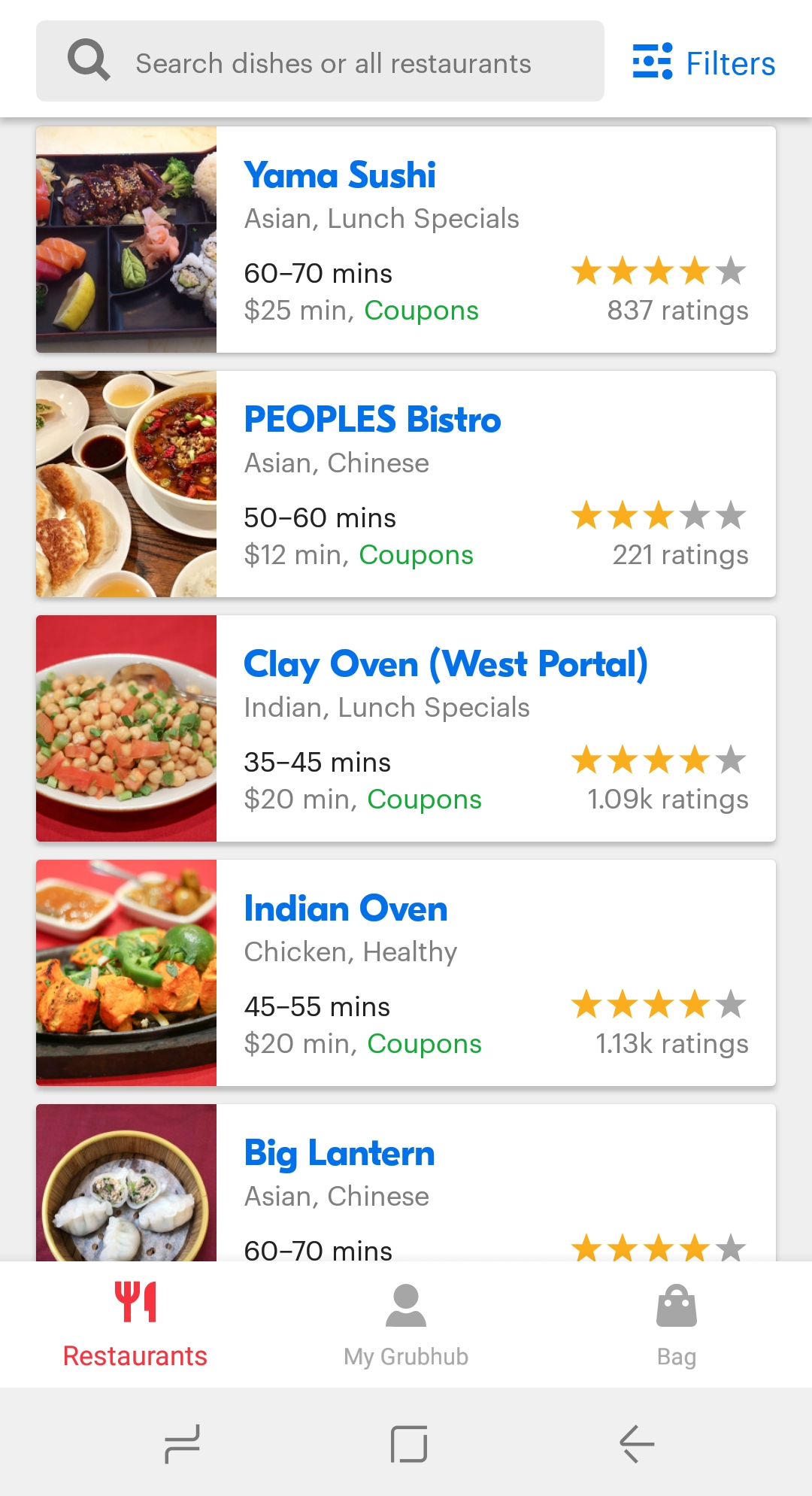
Creating an event on Eventbrite should feel like that; the problem is how vague the definition of event is. Eventbrite has small meetups, large conferences, niche networking events, merchandise drops, music festivals and everything in between. If you can think of it, we’ve ticketed it. There are only a few types of files to sync, emails to send, or website use cases. Our cases were myriad.
So, how do you solve this problem? At Eventbrite we have surveyed a few different approaches I‘ll showcase below as well as what we think works best for our use case. Our initial approach to solve this problem was to just put the creator first. We designed something we called the adaptive creator experience that learned what type of creator you were, what features you valued, and automatically customized the experience for the features you needed front and center. This made for a great vision, but was practically untenable from a data or scale perspective. So what are the practical approaches to solve this problem? Let’s cover each below.
Approach #1: Validate and Unbundle (Temporary Complexity)
When Eventbrite acquired Ticketfly, we originally attempted to separate the experience into something we called Eventbrite Music. There, music specific features wouldn’t complicate the experience for, say, someone doing their first event for ten people. The more we learned about the Music space, the more we learned it wasn’t the features that needed to be radically different, though that sometimes was the case. It was more that the aggregate user experience that music clients, especially more traditional ones, wanted was incompatible with a self-serve user experience. They wanted very detailed interfaces, dedicated training for dedicated employees that only worked on that part of their business. The concept of creating not different features, but different interfaces, felt like a much larger complication to support. Eventbrite now caters toward more modern music creators that share the need for intuitive and self-service experiences. With Eventbrite’s new strategy, we didn’t really see an unbundling approach based on functionality given our two products on the creator side (ticketing and marketing) are already so intertwined in creators’ workflows, and we no longer differentiate creators by vertical as it didn’t map to product needs well.
Facebook was a different story. One thing Facebook did very successfully as it scaled functionality was to prove out the value of features in its core app and then unbundle them into separate apps later on. This keeps their user interfaces, especially on mobile, more focused and easier to navigate. Facebook has now done this with multiple features across Facebook and Instagram. It hasn’t always worked, but that is usually because the product/market fit of the product isn’t always strong enough to survive on its own e.g Facebook Local (failure) vs. Facebook Messenger (success). Uber did the same exact thing with Uber Eats. I have written about this strategy before here.
The pros of this strategy seem pretty obvious. Leverage the scale of the initial product experience to expose people to the new value prop, confirm product/market fit, then move that new product experience elsewhere so the new value prop’s added complexity doesn’t deteriorate product/market fit for the initial product. The issue with this mentality is that once a product is unbundled, it no longer receives as much new user acquisition from the initial product it was built inside of, and sustainable acquisition loops are a key part of product/market fit. Facebook has notably not spun out Facebook Marketplace or Facebook Watch, likely for this reason, and sunset Facebook Local after initially spinning it out. Many app developers tried to launch multiple apps as part of a trend called app constellations, and pretty much all of them failed because user acquisition is really difficult, or they failed to create product value (read more about this here).
Approach #2: Progressively Disclose (Temporary Simplicity)
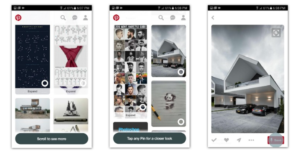
One of the key strategies we took at Pinterest to solve the first mile problem was to remove functionality from the initial experience to make sure new users could learn the core concepts. Advanced features like group boards and messaging were not available to new users until we saw that they understood how to save content and access their boards. Once we confirmed the user activated, we started to give them access to the entire product, confident they could handle the increased complexity. This is a form of progressive disclosure to prevent new users from being overwhelmed, but only delays the complexity problem to beyond the activation period. To be clear, this was a very successful strategy for Pinterest, and a dominant approach to new user activation, which is why so many growth teams have dedicated activation or onboarding teams that leverage techniques like this. But it only delays the inevitable complex product in the hope that users are better prepared for it. This is a particularly ineffective strategy when there are more permanent differences between the complexity needs of different users, more common in business use cases like ours at Eventbrite.
The inspiration we were able to take from this approach is progressive disclosure work typically calls into question whether certain features should exist at all. Eventbrite had accrued many features of questionable value because a creator here or there used them. We started aggressively deleting such features in 2020, which helped make the product and code base less complex. We had much success with deleting features entirely at Pinterest as well, and I have written about both feature deletion and successful onboarding in the past. The next phase of leveraging this concept for Eventbrite is radically simplifying our onboarding flow to help creators understand what value we offer before they have to switch their entire business over to it. This is a big investment that will take multiple quarters to get to a great spot, but it is worth it. Still, it doesn’t fully solve Eventbrite’s complexity problem.
Approach #3: Train the User (Hacked Complexity)
Every designer strives for an ultimately intuitive user experience. And I’m sure we’ve all seen that quote that say if a design needs an explanation, it’s a bad design. I often think, has anyone who’s said that quote tried to design software before? This stuff is hard! My preferred saying is a design with education is better than a design that doesn’t educate. Having this aspirational north star of intuitiveness is important for any design team, but it’s okay to admit you’ve fallen short of that lofty goal and leverage other tools to set up users to be successful. Using people and or prompts in the experience to ensure users are successful is not shameful; it’s smart. Eventbrite is in the early stages of leveraging proactive communication and still learning, but we have found that contextual prompts or offering to get on the phone with creators that have demonstrated they intend to use the product at scale can be pretty impactful. People-based strategies do not scale, but they can at least be profitable if they are gated on the value of a customer.
Approach #4: Segment User Experiences (Optional Complexity)
In business use cases, it is less likely that the average user matters, and instead, there are different levels of complexity required for different users. This can be admins vs. normal users or small vs. large accounts to give a couple examples. The more standard approach today to dealing with the very differing needs by user type is to proactively set up user types as part of a complex team-based onboarding, as is common with enterprise products. For products that achieve bottoms-up adoption, this is more likely to be achieved by different packages that segment different types of users. For example, a base package may only have a few features and a low price, and a professional package may have more complex features that would only confuse base users, but are valued by professional users so much that they are willing to pay more than the base package for them. This can be pretty successful when segments are easily identifiable, but when segment needs diverge from clear product delineations, it can create issues. Also, managing separate user experiences by user segment can be hard for engineering and design teams to scale.
Eventbrite launched a more realized package framework in 2017, and found that it failed to map to the different types of creators as elegantly as they initially thought. It turns out features cannot be mapped that easily to different segments just by scale, and that package changes had implications on the entire Eventbrite growth model, not just monetization, since so many creators start initially as ticket buyers in the ecosystem. Segmentation is something that is mapping more neatly to Eventbrite’s marketing tools, which are frequently purchased in a subscription. They work less well for Eventbrite’s ticketing business that deals in transactional costs where features help drive extra sales.
Approach #5: Make Advanced Features Discoverable (Perceived Simplicity)
Segmenting user experiences addresses differing levels of complexity needs when there are easy to identify segments, but what if the same user needs the simple product most of the time, but more powerful features only occasionally? The package based approach will present the user the complicated product every time even though the base product would be a better experience for them most of the time.
A solution many self-service products attempt is to preserve the simplicity of the core product, but make that additional complexity immediately available on the rare occasion it’s needed. WhatsApp is a great example of this in consumer products. The main interface of WhatsApp is optimized around text-based messaging. It is simple to view chats and reply, and to most users, they need no education to figure out how to do this for the first time. However, WhatsApp actually has a lot more powerful features than this. You can record messages, call people directly via audio or video, leverage emojis, attach images, and take pictures. When you need one of these advanced features, I bet it takes most users less than a second to find them in the interface, but these features don’t crowd the interface for the baseline use case of text messages.
It is very difficult to preserve this level of complexity while preserving a simple interface, and WhatsApp may be the best I’ve seen at it. But it’s important that designers strive for this level of intuitiveness in the face of product evolution, and not retreat to lazier methods that denigrate both the user experience and business performance. Square at one point redesigned their interface to make it a lot simpler, hiding most advanced features behind various settings. The new interface was simple, but users could no longer find a lot of the features they wanted to use, and business metrics suffered. That is not what success looks like. Britelings are probably tired of me using the WhatsApp example, but it is our north star for how we tried to build creator products. Simple for the 99%, surprising and intuitive power for the 1% use cases.
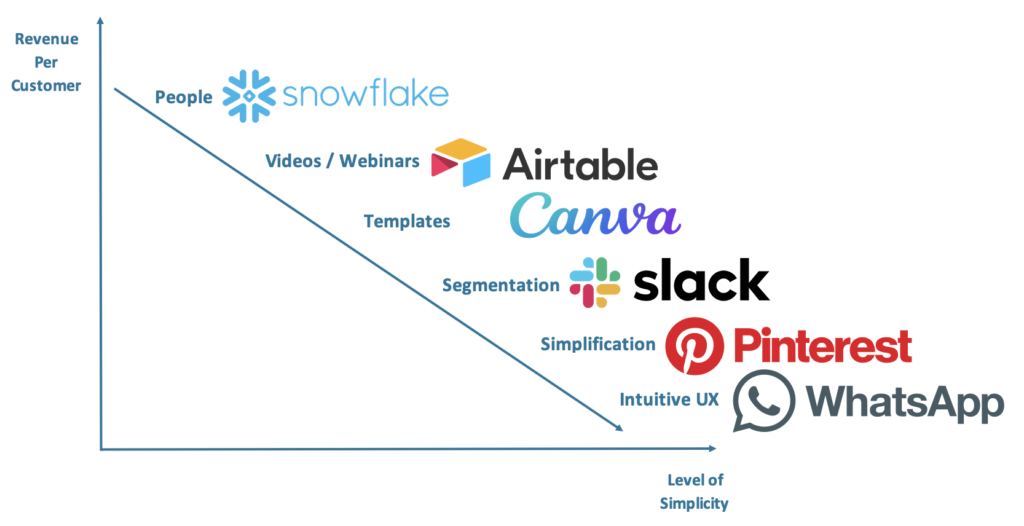
The higher the ARPU, the more you can use direct contact to train users. The lower the ARPU, the more scalable your solution to complexity needs to be.
–
There is no easy way out of the product lifecycle. Like scaling a culture, it requires a lot of intentionality to scale a product without losing the simplicity that drove so many people to it in the first place. At Eventbrite, we continually strive to make our user experience powerful, yet simple, and we frequently fail to achieve our own expectations. Hopefully, the approaches above help give you some options to manage complexity in the user experiences you own to improve the value for your customers.
Currently listening to my Uptempo Instrumental Hip-Hop playlist.